VPN接続の最小構成を例に: アーキテクチャ設計図の効果的な作り方
- Googleスプレッドシート
- Visio
- アーキテクチャ
- 作図ツール
クラウド開発などでシステムを論理的にイメージし、構成をいちから確認するうえで、設計図は欠かせないドキュメントです。
クライアントへの提案・納品物として、社内向けレビュー資料として、社外向けWEBサイトでの技術紹介記事としてなど様々な機会で必要とされ、作成の必要に迫られている方も多いのではないでしょうか?
そこで、今回は一般的なクラウド接続に必要とされるネットワークのVPN構成を例にとり、作図ツールの使い方から設計図を作るポイントを紹介します。
アーキテクチャ設計とは?
システムに必要な要素を、そのシステムの要望や要件を満たす形で組み上げていき、障害やセキュリティ、可用性を考えながら作っていくのがアーキテクチャ設計です。
例えばクラウドにVPNで接続をするときの最小構成はインターネットを通すためのルーターとVPN装置(一つのルーターで兼務している場合が多い)になりますが、この2つの要素だけでは昨今のシステム要件を満たしているとは言えません。では、どうしたらよいのでしょうか?
答えは「VPN接続の最小構成を例にアーキテクチャを作ってみる」の見出しに記載しますので、考えながら読み進めてみてください。
今回は、VPN接続の最小構成を例にアーキテクチャを作成してみようと思います。
アーキテクチャ設計をするのに必要なツールやサービス
作図ツール:Visio
VisioはMicrosoftのOffice製品の一つです。ライセンスを購入などしてインストールするのが一般的でしたが、最近ではクラウド版もあります。
歴史があり、昔からのテンプレートや図が数多く存在しているので、それらを貼り付けていくだけで見た目の良い設計図が作成できます。
各クラウド事業者やメーカーがテンプレートを公開していたり、フリーの素材をまとめているサイトなども存在します。
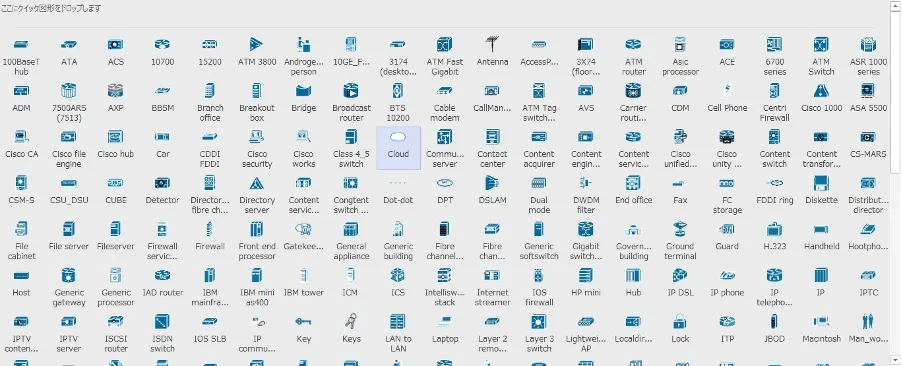
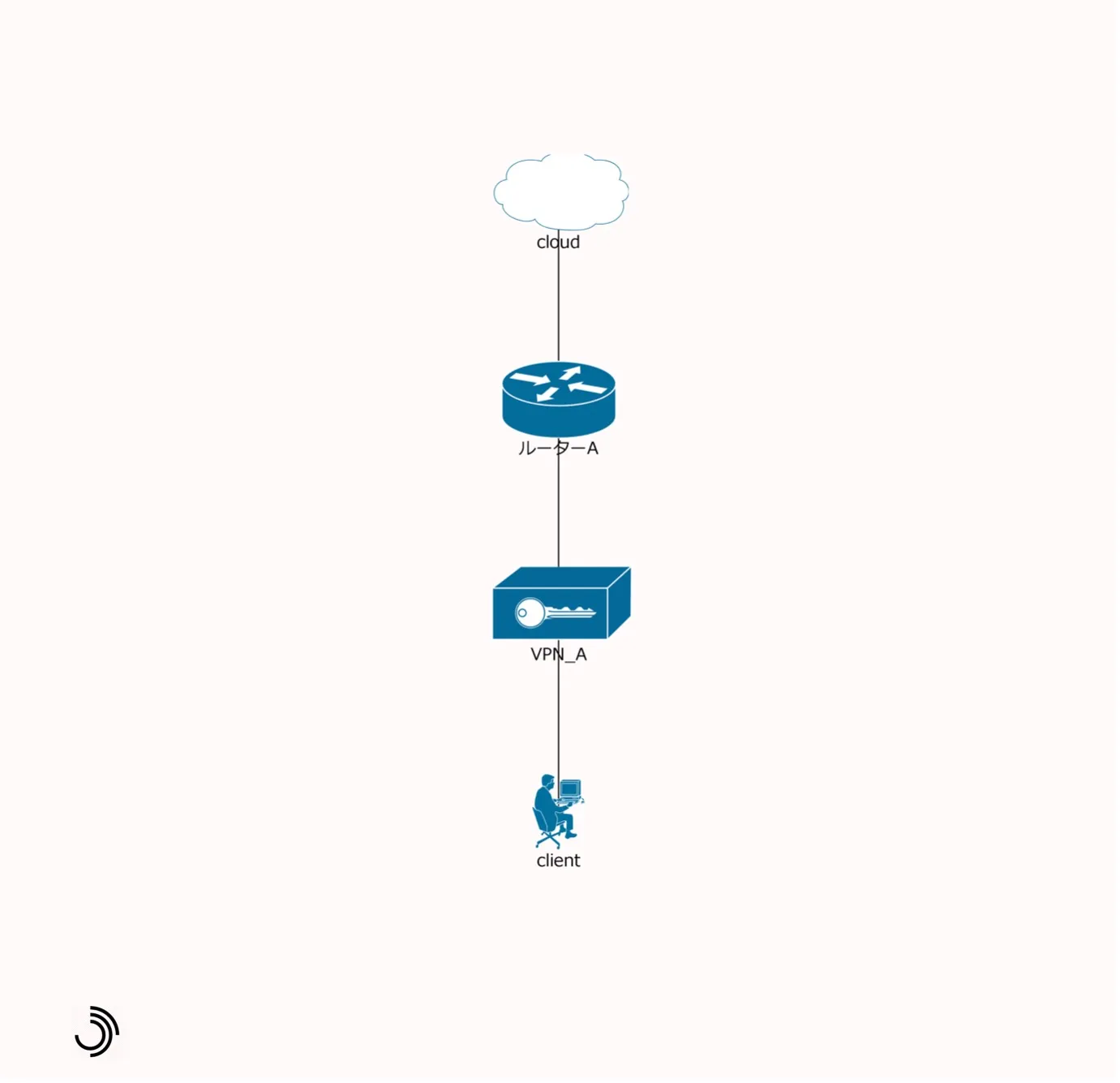
アイコンテンプレート

上の図は、NW機器で有名なCiscoのアイコンテンプレートの図です。ツール自体の使い方に知識や経験が必要であったり、Visioのファイル形式が扱えずクライアントに歓迎されなかったりと、専門家以外にはあまり使われなくなってきています。
作成は方眼紙上のキャンパスに絵(アイコン)を貼り付け、線を引いていくイメージです。アイコンは位置関係の補正をアプリ側でしてくれるので、綺麗に作図することはできますが、細かな位置ずれやテキストは拡大して自分で手直ししなければいけません。
作図ツール:スプレッドシート
スプレッドシートはMicrosoft365製品であるExcelに互換のある、Googleの表計算サービスです。表計算だけでなく、方眼紙のような使い方をした作図にも使われます。抽象的な提案書やイメージ図には向かない反面、きっちりとしたNW機器やサーバーラックなどの結線図を書くのに向いていて、クライアントからも扱いやすく提出形式として認められやすい傾向があります。
アーキテクチャ設計図の作成は行列で表現した方眼紙上にNW機器の論理結線を引いていきます。接続ポートの位置などを正確に記しやすいです。
作図ツール:draethe.net
オープンソースで提供されているデータや構造を表現するソフトウェアです。YAML形式で構成を表すことができるので、テキストによる設計図の管理ができます。
変更があり版を重ねて微修正を繰り返したり、些細な位置のズレを拡大縮小をしながら画面とにらめっこする作図作業から開放されるのが最大のメリットと言えます。
ここでは先程のアーキテクチャ設計の説明であった部分を意識しながら、実際の作図方法を簡単に紹介します。
VPN接続の最小構成を例にアーキテクチャを作ってみる

「アーキテクチャ設計とは?」の見出しで投げかけた質問の回答ですが、最低でも不正アクセスから守るためのセキュリティ対策、機器が壊れてしまったときに備えた冗長化などが必要になってきます。
アーキテクチャを作成する際は、そういった場面を考えながら、アーキテクチャを設計することが大事です。
次に以下で、先ほどご紹介したツールでどのように作図をするのかをご紹介していきます。
Visioでのアーキテクチャ図の作り方

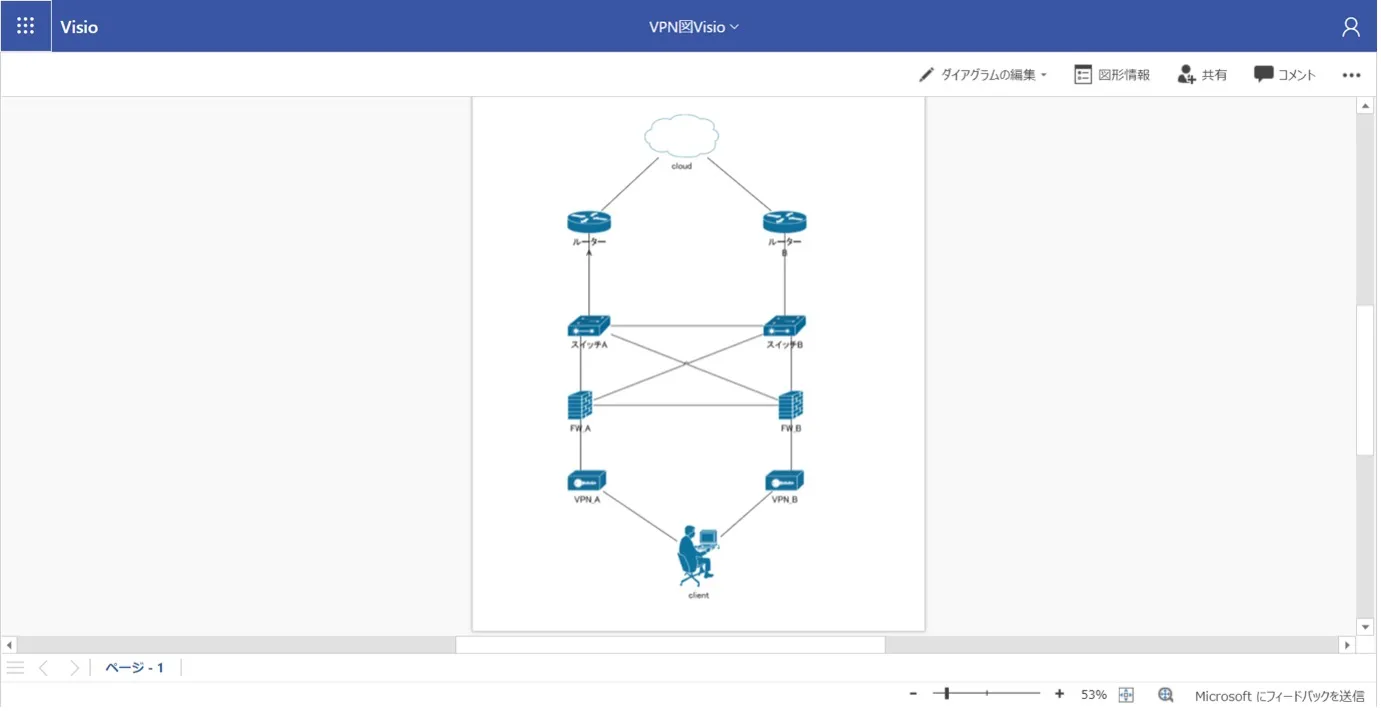
セキュリティを重視するためにFW(ファイアーウォール)を導入し、障害に備えて冗長化をした場合、以下のようなアーキテクチャ設計図ができ上がります。

上記で説明をしたCiscoのアイコンテンプレートの図を使用して作成しております。Microsoft365上で開いたり、対応するViewerをインストールする事で閲覧が可能です。
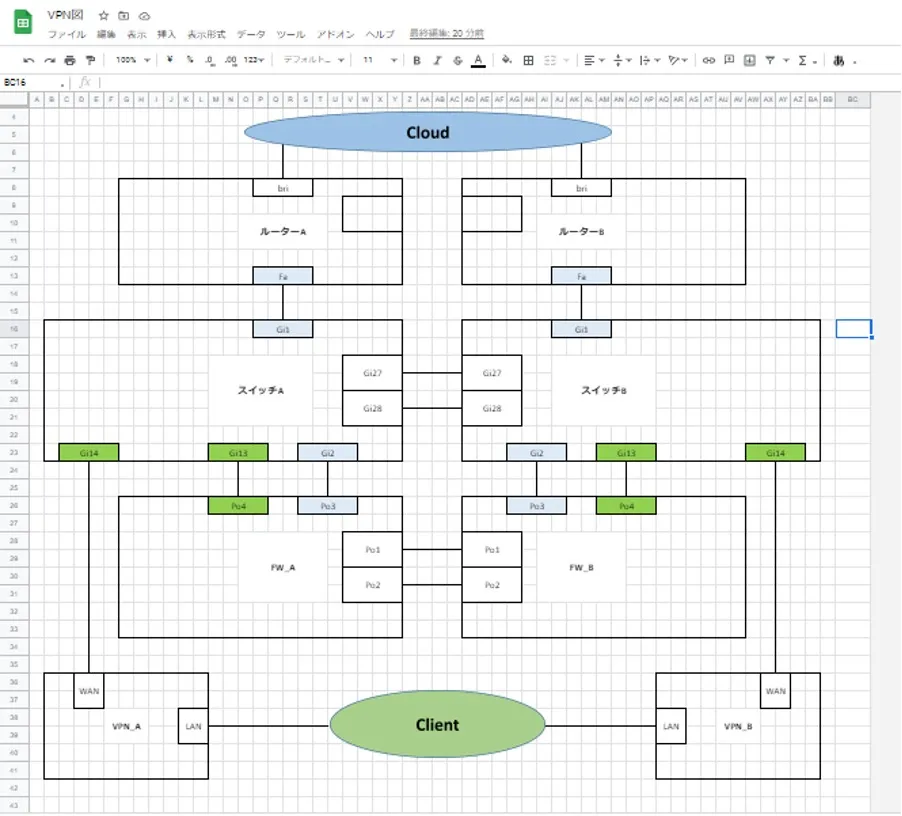
スプレッドシート(Excel)でのアーキテクチャ図の作り方

セルに対して枠線と、上タブの「挿入」→「図形描写」とカラーリングだけで作成できるので、比較的容易に作成できるかと思います。もちろん、Ciscoのアイコンテンプレートの図を使用して作成することも可能です。
draethe.netでのアーキテクチャ図の作り方

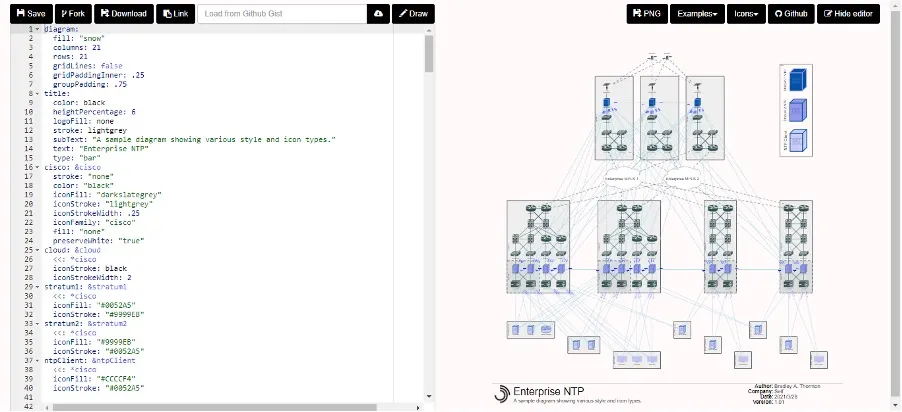
ソースがGitHubで公開されているため、自分でも構築ができます。
例として大規模なNTP環境のテンプレートが出てきます。今回は、VPN接続の最小構成を例作成するので、全部消してから作成していきます。
クラウドVPN接続のアーキテクチャ設計
最低限必要な以下の項目を作成していきます。
作図をするに際して必要な、以下のキーワードに関して先に説明しようと思います。
・diagram
・title
・icon
・group
・connection
・backup
diagram
全体の色、行列、ラインなど定義します。
fill(背景色), columns(列), rows(行)
gridLinesは線を表示する時に"true"しないときに"false"です。
diagram:
fill: "snow"
columns: 5
rows: 9
gridLines: true
title
図のタイトルを定義します。
日本語も使えます。typeは"bar"と"box"が選択でき、色と合わせて設計図にあったものを選べます。
title:
author: 名無し
company: 名無し date: 2021年
version: 初版
color: black
heightPercentage: 6
logoFill: none
stroke: lightgrey
text: "VPNのアーキテクチャー"
type: "bar"
icon
配置するアイコンを定義します。
Webアプリにはデフォルトで登録のあるアイコンがあり、NW機器で有名なCiscoのテンプレートが使用できます。
自身の環境に構築して好きなテンプレートを利用することも可能です。
iconDefaults: &iconDefaults
color: black
fill: none
stroke: none
iconFamily: cisco
group
アイコンをまとめてグループを作図できます。
線の色や太さを定義しておくと良いでしょう。
groupDefaults: &groupDefaults
color: black
fill: none
stroke: red
strokeWidth: 3
connection
アイコン同士を線で繋ぎます。
backup
backupのルートを線で繋ぎます。
connectionDefaults: &connectionDefaults
color: black
stroke: black
backupDefaults: &backupDefaults
color: black
stroke: lightblue
strokeWidth: 2
strokeDashArray: [3,3]
アイコンの配置
上記iconDefaultsの定義を呼び出し、配置していきます。
xとyはグリッド線上の位置を示します。対象のアイコンとの相対的な位置として設定することも可能です。
iconの名前は呼び出し元のciscoのテンプレートを参照します。
icons:
cloud: {<<: *iconDefaults, icon: cloud, x: 2, y: 8}
ルーターA: {<<: *iconDefaults, icon: router, x: 1, y: 7}
ルーターB: {<<: *iconDefaults, icon: router, x: 3, y: 7}
スイッチA: {<<: *iconDefaults, icon: workgroupswitch, x: 1, y: 5}
スイッチB: {<<: *iconDefaults, icon: workgroupswitch, x: 3, y: 5}
FW_A: {<<: *iconDefaults, icon: firewall, x: 1, y: 3, h: 1.2, w: 1}
FW_B: {<<: *iconDefaults, icon: firewall, x: 3, y: 3, h: 1.2, w: 1}
VPN_A: {<<: *iconDefaults, icon: vpngateway, x: 1, y: 1}
VPN_B: {<<: *iconDefaults, icon: vpngateway, x: 3, y: 1}
client: {<<: *iconDefaults, icon: pcman, x: 2, y: 0}
アイコン同士の結線
アイコンを線で繋いでアーキテクチャを表現していきます。
定義したconnectionDefaultsとbackupDefaultsを呼び出します。
connections:
- { <<: *connectionDefaults, endpoints: [cloud, ルーターA]}
- { <<: *connectionDefaults, endpoints: [ルーターA, スイッチA]}
- { <<: *connectionDefaults, endpoints: [スイッチA, スイッチB]}
- { <<: *connectionDefaults, endpoints: [スイッチA, FW_A]}
- { <<: *connectionDefaults, endpoints: [スイッチA, FW_B]}
- { <<: *connectionDefaults, endpoints: [スイッチB, FW_A]}
- { <<: *connectionDefaults, endpoints: [FW_A, FW_B]}
- { <<: *connectionDefaults, endpoints: [FW_A, VPN_A]}
- { <<: *connectionDefaults, endpoints: [client, VPN_A]}
- { <<: *backupDefaults, endpoints: [cloud, ルーターB]}
- { <<: *backupDefaults, endpoints: [ルーターB:Backup, cloud:Backup] }
- { <<: *backupDefaults, endpoints: [ルーターB, スイッチB]}
- { <<: *backupDefaults, endpoints: [ルーターB:Backup, スイッチB:Backup] }
- { <<: *backupDefaults, endpoints: [スイッチB, FW_B]}
- { <<: *backupDefaults, endpoints: [スイッチB:Backup, FW_B:Backup] }
- { <<: *backupDefaults, endpoints: [FW_B, VPN_B]}
- { <<: *backupDefaults, endpoints: [FW_B:Backup, VPN_B:Backup] }
- { <<: *backupDefaults, endpoints: [client, VPN_B]}
- { <<: *backupDefaults, endpoints: [client:Backup, VPN_B:Backup] }
冗長グループ
ルーターやFWなど、冗長構成の機器を表します。
groups:
HA1: { <<: *groupDefaults, name: 冗長構成_HSRP, members: [ルーターA, ルーターB]}
HA2: { <<: *groupDefaults, name: 冗長構成_stack, members: [スイッチA, スイッチB]}
HA3: { <<: *groupDefaults, name: 冗長構成_cluster, members: [FW_A, FW_B]}
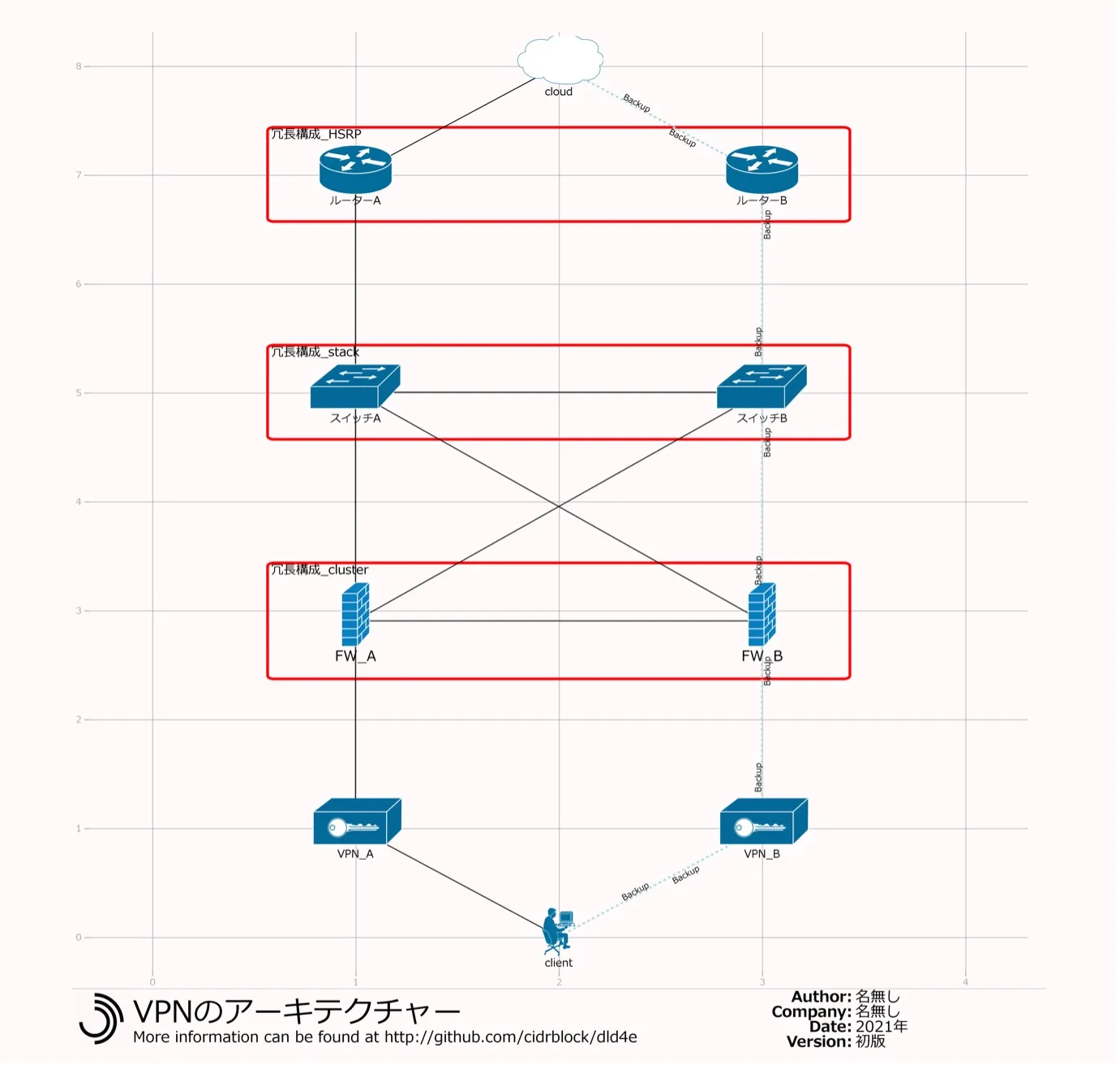
すべて入力欄に入れdrawもしくはCtrl+Enterを押すと図が表示されます。

この図はPNG形式での保存が可能で、入力したYAML形式テキストもダウンロード可能です。
※一部クラウドテンプレートはWebアプリ上からのダウンロードはできません。
まとめ
アーキテクチャ設計は慣れている方であれば図に起こさずとも頭の中で理解できるかと思いますが、クライアントへの提出や後任への引き継ぎなどのために必ず必要になってきます。
今回は作図ツールとして
・Visio
・Googleスプレッドシート
・draethe.net
を挙げさせていただき、実際にVPN接続の最小構成を例に作図してみました。
それぞれのツールごとに見やすさ、使いやすさは異なります。ぜひ、自分の使いやすいツールを見つけて、他の人が見ても分かりやすい設計図を書くことを心がけて作成してみてはいかがでしょうか?